无需插件让WordPress网站调用高德地图的方法
中文站嵌入的百度地图,但是很多主题对百度地图兼容并不是很好,有遇到过加载错误,或者位置坐标偏移的情况。最近偶然发现了高德地图,之前对高德地图的印象就是汽车导航,在wordpress上面使用高德地图的并不多。用了一下感觉不错,兼容性好,显示也没错误,也不会漂移。
下面就是一个无需插件让WordPress网站调用高德地图的方法,推荐给做国内中文网站的客户使用。
具体设置使用方法如下:
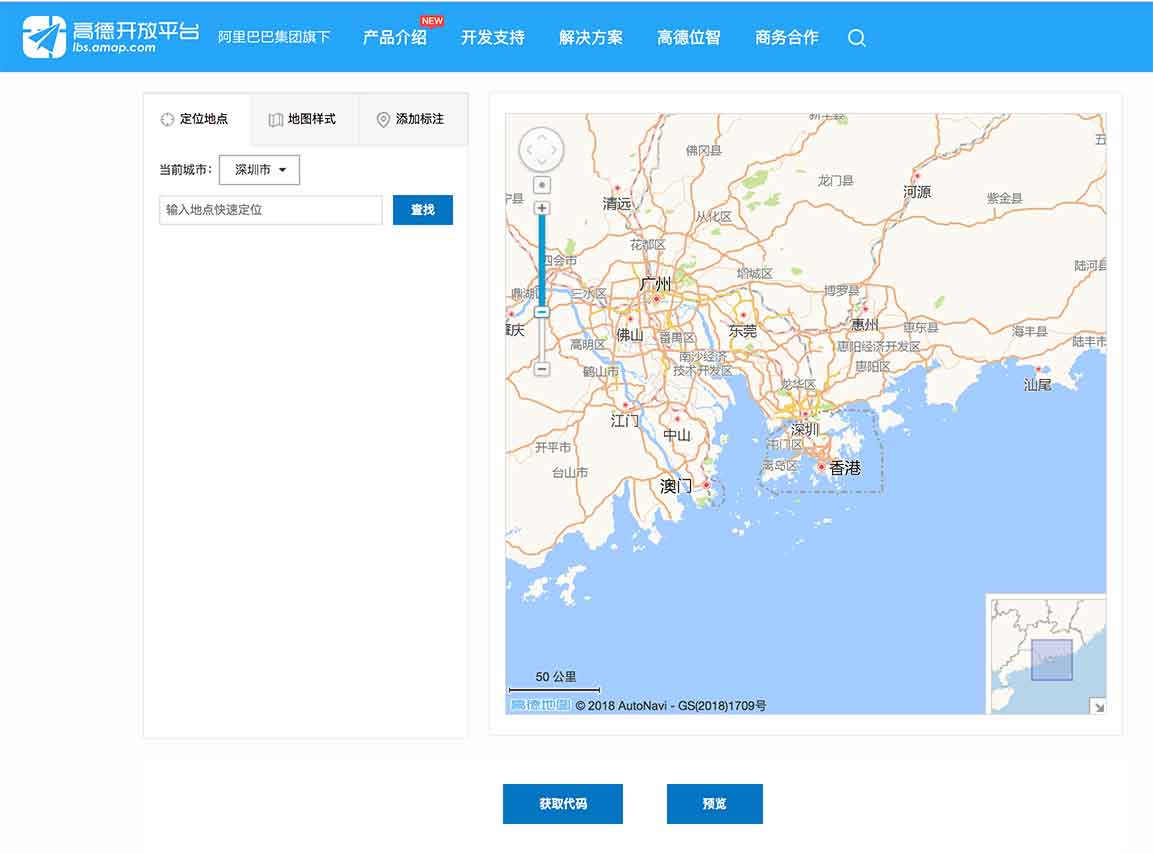
1.登录高德地图开放平台
http://lbs.amap.com/console/show/tools

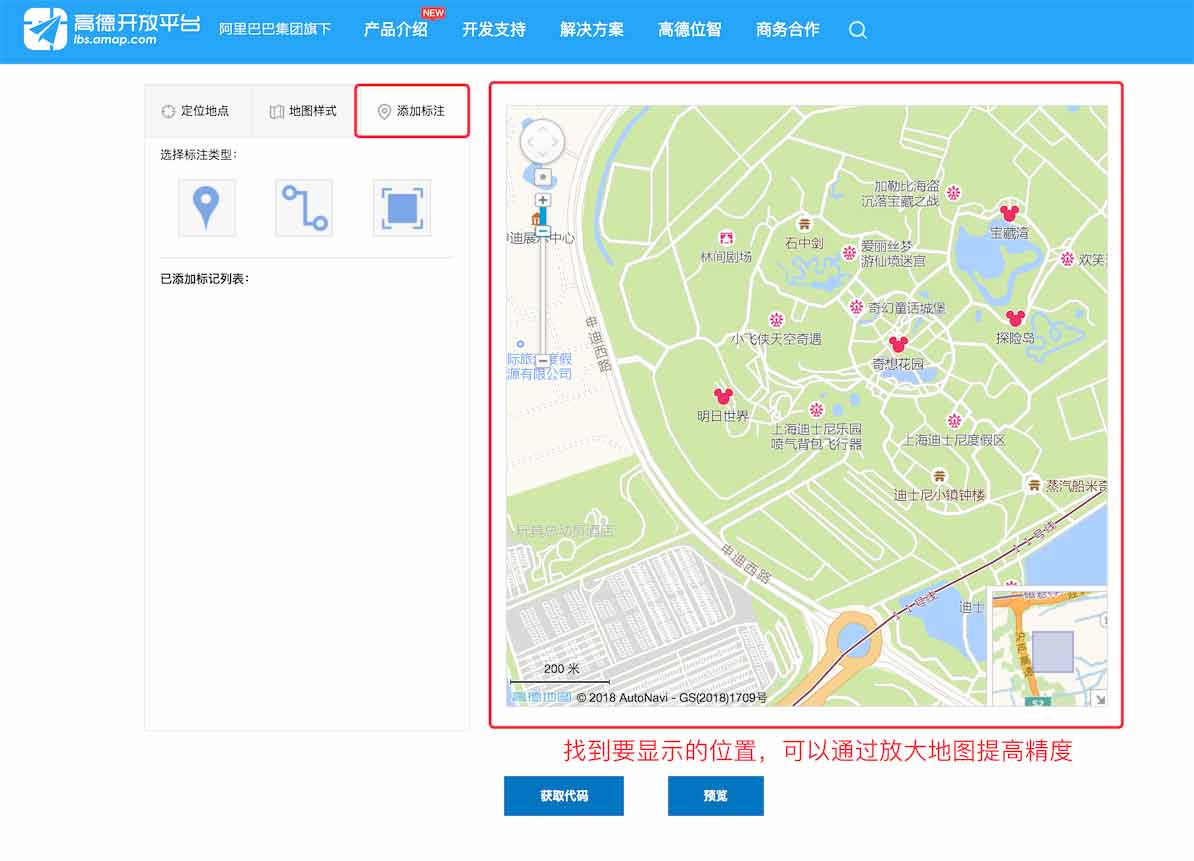
2.点击“添加标注”,然后从地图上找到要显示的地理位置.

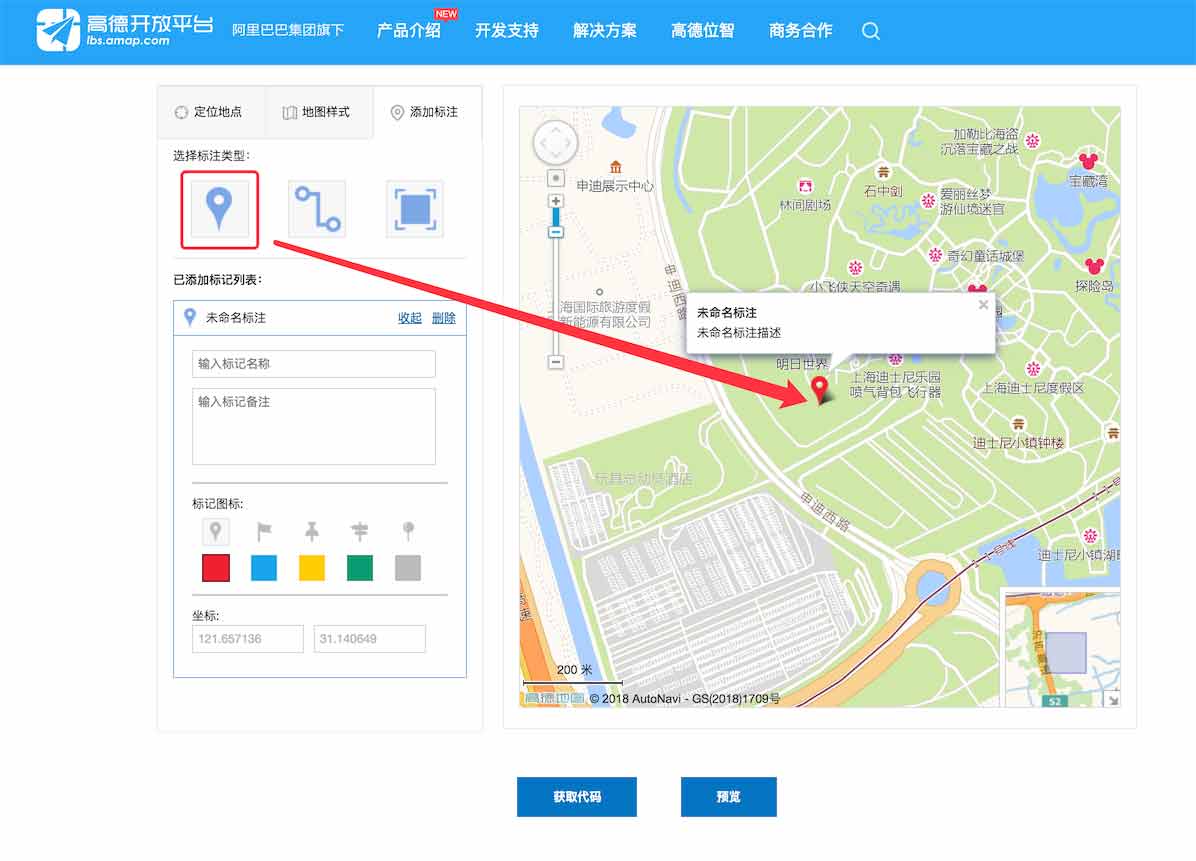
3.找到后点击选择“添加码点”,然后在地图点击添加,为了精准,可以将地图放大然后再标注。

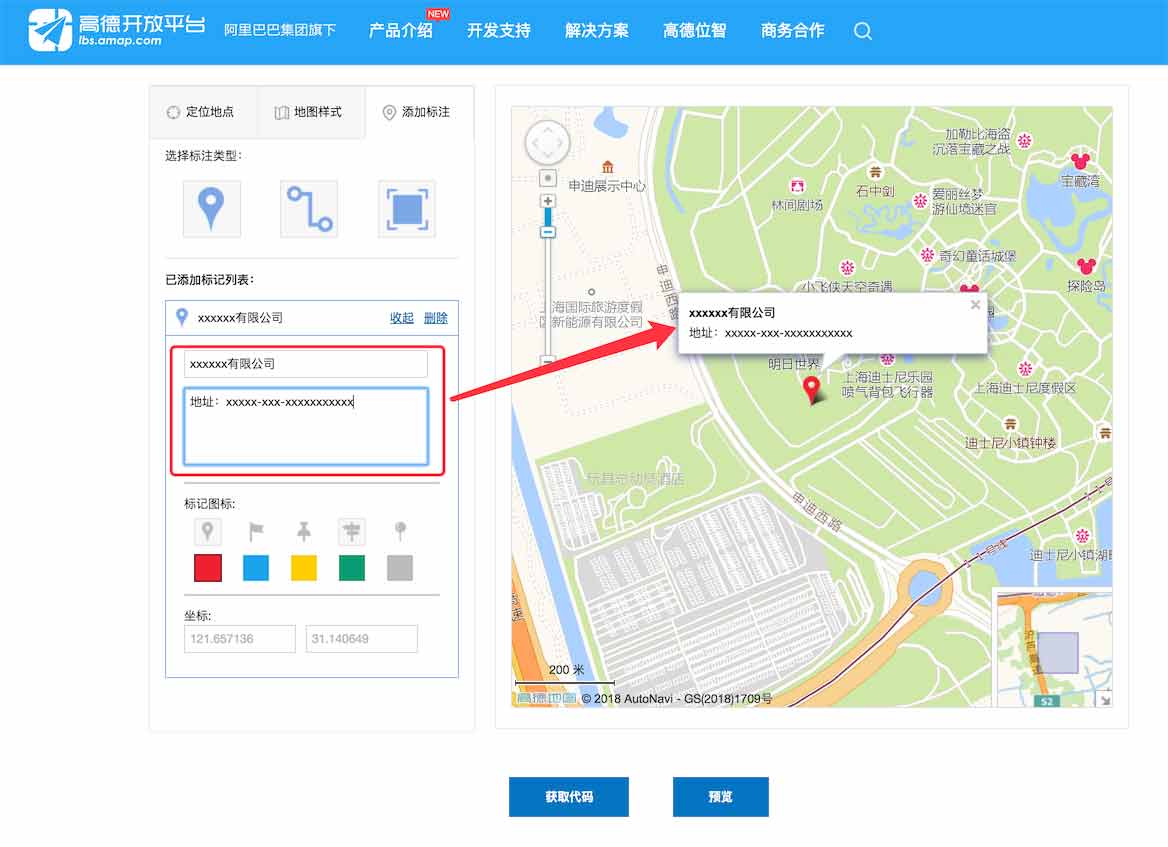
4.标注好之后可以添加文字说明,第一行是标题,可以用来显示公司名称。第二行是文字描述,可以放上地址等其他信息,需要注意,第二行文字区域不能直接换行,否则网站调用的时候会无法正确显示。

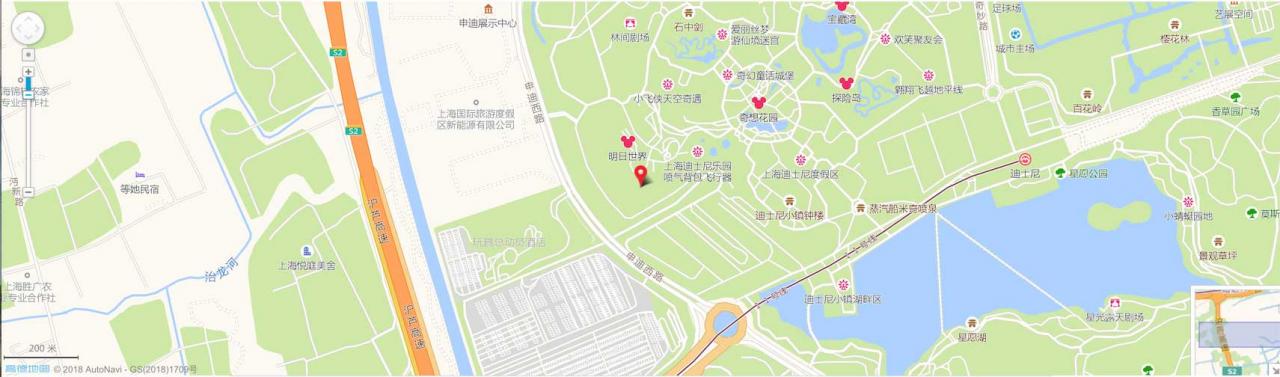
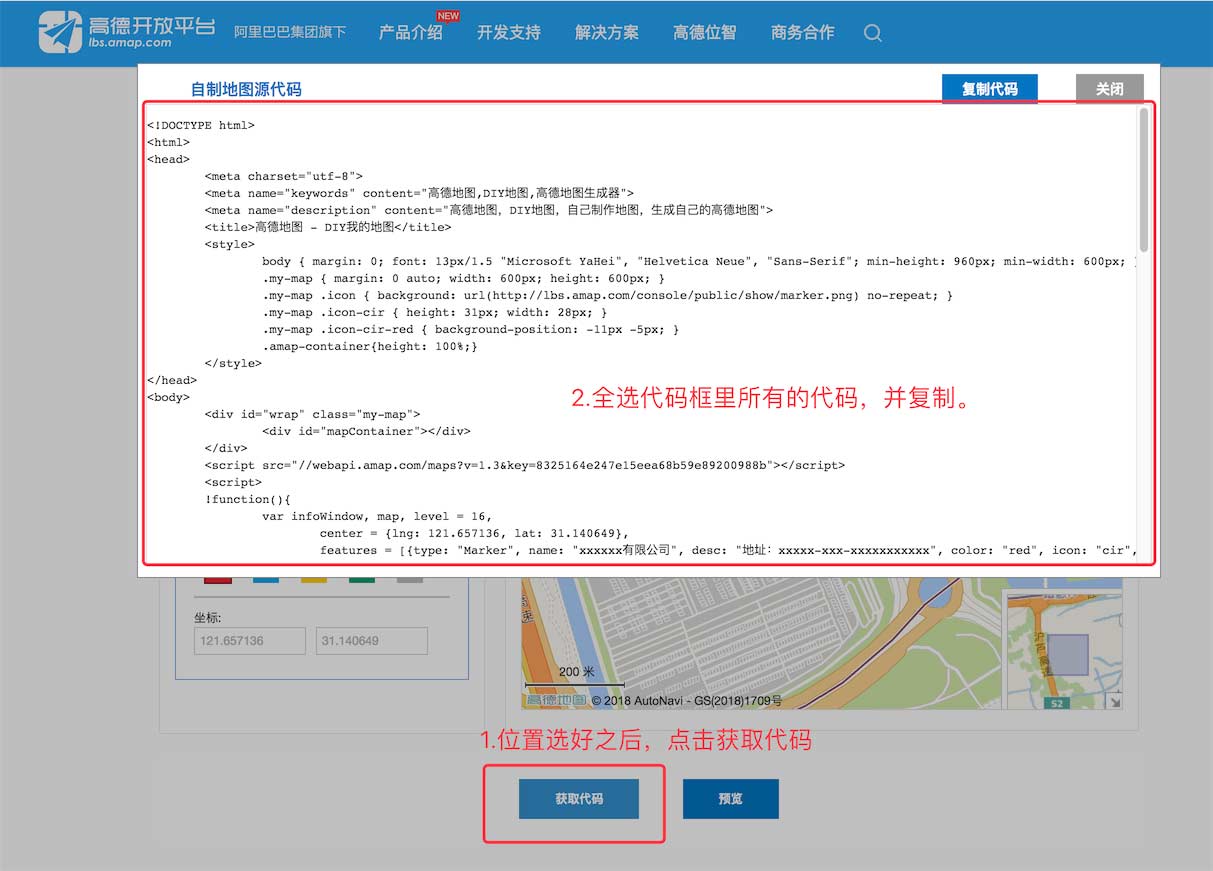
5.都设置好之后,点击底部“获取代码”按钮,将所有代码复制,粘贴到网站对应的模块,如果网站用的是可视化编辑器,可以添加一个html模块,将代码粘贴进去。


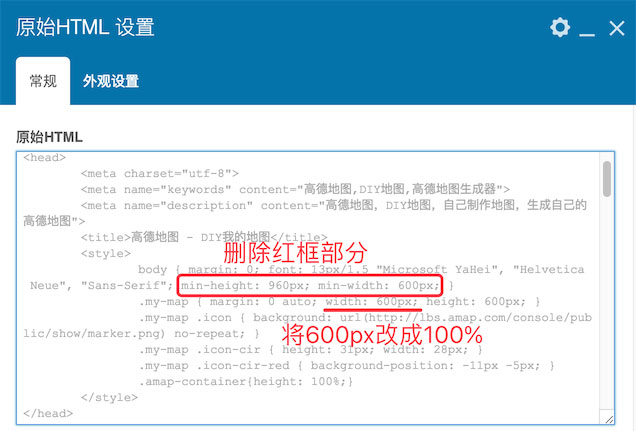
6.最后可以调整一下地图的尺寸,例如宽度改成全宽,将原来的width:600px改成width:100%,这样就可以全宽显示,高度也可以按照自己需求去调整,觉得默认太高了,可以将height:600px改成height:500px